 The best place to find out about them is in the book, The Illusion of Life: Disney Animation
The best place to find out about them is in the book, The Illusion of Life: Disney AnimationSquash and Stretch
This action gives the illusion of weight and volume as a character moves. The best example of this is with a ball.

Anticipation
This movement prepares the viewer for major action that the character is about to do. You do it in real life. Think about how you jump. Do you just do it or do you bend your legs and swing your arms back in anticipation for the jump?
Staging
This is where you use props, characters and camera angles to help tell the story, direct the eye and create a feeling for the scene. For example, here Woody and Jessie are either side of Buzz creating a triangle that points down to Buzz as he is the main focus of this scene but the triangle falls towards Woody creating an uncomfortable space to show Woody’s feeling at this moment.

Straight-ahead and Pose-to-Pose animation
Straight ahead is used for actions where spontaneity is important. Pose to Pose animation you plan out your animation using poses. The best way to do this is by drawing thumbnails to work out your scene.
Follow through and overlapping action
When an object or character comes to a stand still you get a follow through and overlapping action. For example if a character stops running their hair will go slightly go further than the character.
Slow-out and Slow-in
This softens the action. Making it more lifelike. A good way of doing this is by making sure no movement is totally linear in the graph editor, that way you will avoid a robotic look.
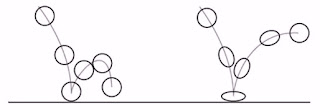
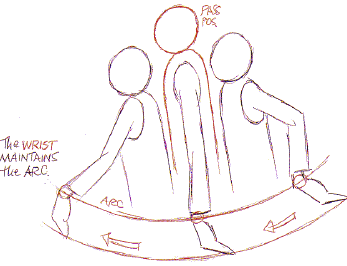
 Arcs
ArcsMost actions follow an arc or circular pattern rather than being constrained to one axis. Arcs make actions more natural action and helps disguise inbetweening that 3D software makes.
Secondary Action
This is to add more believability. It basically reinforces the main action. An example of this is when a cat is walking it might be swaying its tail or twitching its ear. If you look at a real cat it won’t just be walking it will be doing other stuff with its body too.
Timing
An important piece as if timing is wrong the whole thing will look wrong. To get better at this, watch reference footage and repeatedly playblast and watch your animation to make sure your getting it right. Also, get views from other people, they may spot a flaw in the timing that you may not.
Exaggeration
 One of my favourite as I grew up around cartoons such as Tom & Jerry and the Looney Tunes, where they sometimes really exaggerate their characters actions. Sometimes exaggeration is necessary though but not always and you shouldn’t really over exaggerate as things can get silly… well unless that's what your after ;)
One of my favourite as I grew up around cartoons such as Tom & Jerry and the Looney Tunes, where they sometimes really exaggerate their characters actions. Sometimes exaggeration is necessary though but not always and you shouldn’t really over exaggerate as things can get silly… well unless that's what your after ;)Solid Drawing
Are interesting with well-proportioned shapes and a good sense of weight and volume. Apply these characteristics to 3D models and poses.
Appeal
This is the visual quality that makes a character or object attractive, interesting or inspiring. Don’t just think cute or beautiful though, this can be applied to monsters and villains.
The best website I can recommend for finding out more about the 12 principles is the website for the guys who came up with it! Frank and Ollie so check out this link - www.frankanollie.com/PhysicalAnimation.html




0 comments:
Post a Comment